What is glTF and where did it come from?
The Graphics Library (GL) Transmission Format (glTF) is an API-neutral runtime asset delivery format. It bridges the gap between 3D content creation tools and modern 3D applications by providing an efficient, extensible, interoperable format for the transmission and loading of 3D content. glTF is now actively promoted by the Khronos Group as a JPEG from the 3D world.
The format is expected to be an efficient, compatible asset delivery format that compresses the size of 3D scenes and minimizes runtime processing by applications using WebGL and other APIs. It also defines a common publishing format for 3D content tools and services.
The first mention of this file format dates back to SIGGRAPH 2012. There was a demo of it and the format was called WebGL Transmissions Format (WebGL TF) originally, but it came into use from October 19, 2015, along with the announcement of the glTF 1.0 specification. At the moment, the 2nd version of the specification (glTF 2.0) is used, which was released on March 3, 2017. Further we will talk only about glTF 2.0.
Nowadays glTF and GLB formats are used on Sketchfab (autoconverting), Facebook (3D posts), Microsoft, Oculus, Unreal Engine and others.

Pic 1: Most popular formats of different media
Components and its advantages
The format is based on 2 files: a JSON file for describing the structure of the entire 3D scene(s) and a binary file, for storing all data from the scene(s), including texture maps that can be “merged” into the binary file or stored as external files. There is also a binary version of the format which is called GLB. The only difference of GLB is that everything is stored in 1 file with the GLB file extension.
Such additional advantages of the format can be highlighted:
- A clear objects hierarchy in the 3D scene structure
- Storing scene information such as light sources and cameras, supporting instance feature
- Skeletal (joints), TRS, morph animation support
- More reliable materials and shaders
- PBR (Physically based rendering) is supported and this is the standard for this format: Metallic-Roughness Material model is supported by default and Specular-Glossiness Material model can be supported using an extension

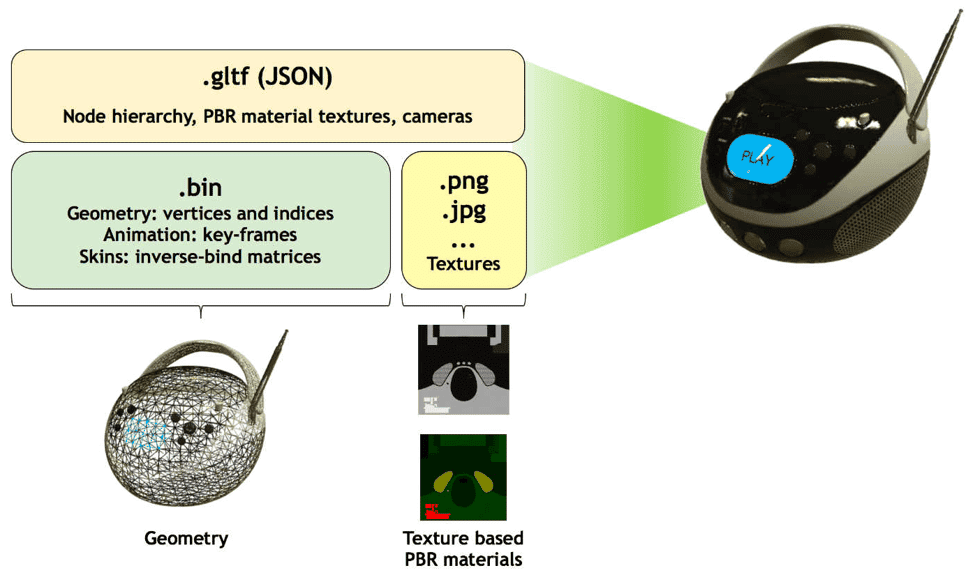
Pic 2: Components of a glTF file
If you compare glTF and COLLADA, the functions they support are very similar, but remembering that it is primarily a “transfer format”, its undoubted advantage will be good compatibility with web technologies. To give an analogy, I would use .PSD (Adobe Photoshop) and .JPG formats. The first one is good for editing source materials, but for the storage and use on the Internet, JPG is much more usable and easier.
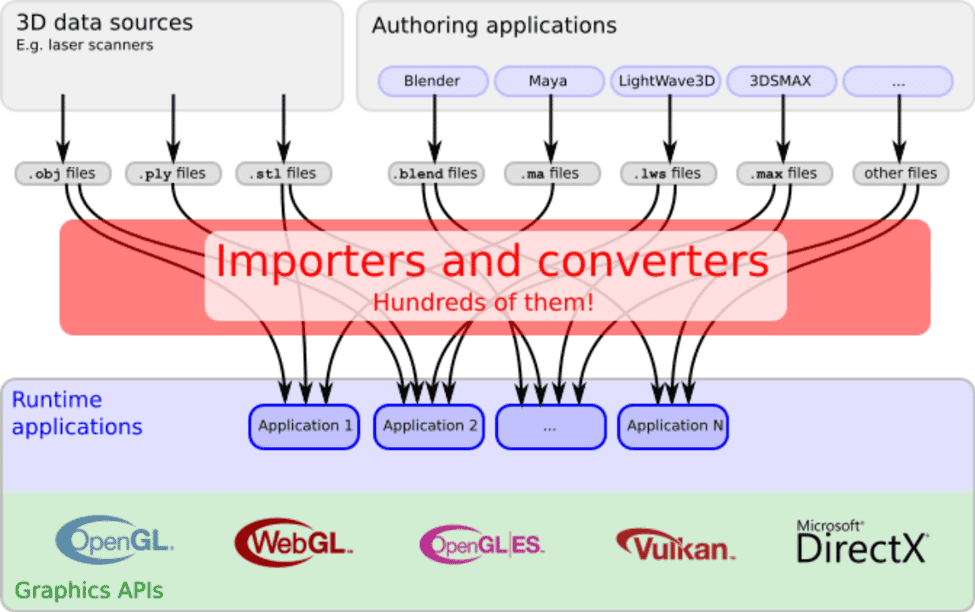
Nowadays 3D comes to the client from completely different sources, each with its own format. Not all information is needed by the user, not all formats can be opened in user’s applications. The scene structure must be analyzed, 3D geometry data converted to the required format by graphics APIs. 3D data has to be transferred to the memory of the video card, then the rendering process can be described using successive calls to the graphics API. As a result, each executable application must create its own importers, downloaders or converters for all file formats that it will support. A pretty good example of the whole described process you can find below.

Pic 3: 3D geometry data conversion process
The format defines a standard for representing 3D content in a form suitable for use in applications at runtime. Existing formats are poorly suited for transmission over the Internet: some contain only information about the geometry, some contain absolutely everything and therefore are too large and difficult to analyze, especially on runtime.
It was designed to solve such problems. This is not “yet another file format”. It marks the definition of the transmission format for 3D scenes!
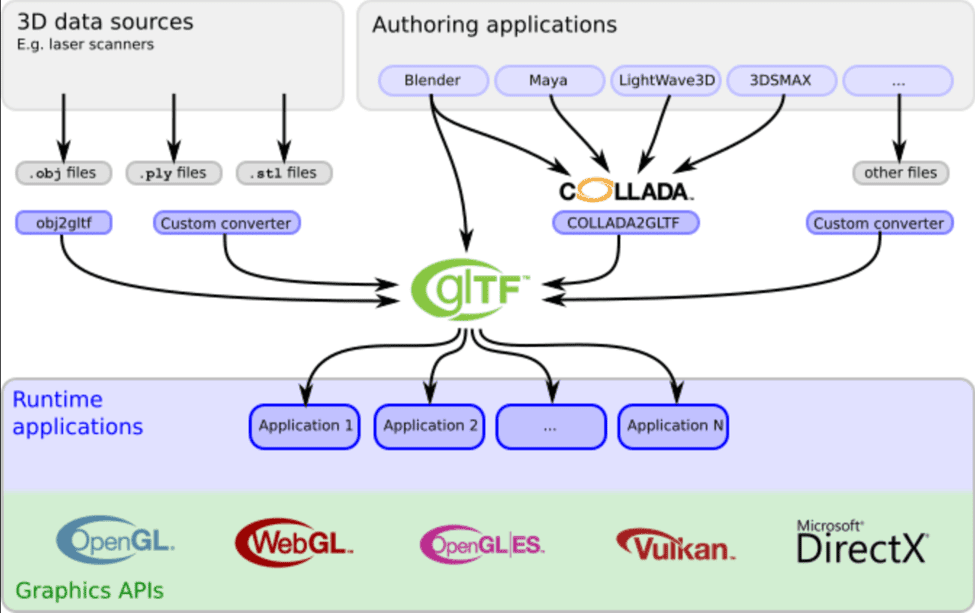
The scene structure described by JSON can be easily analyzed, 3D data is stored in a form that is easy to read and used directly by graphical APIs, so there is no need for decoding or preprocessing 3D data. In this way, this new format can help bridge the gap between content creation and rendering. This is clearly illustrated in the picture below.

Pic 4: Various Content Rendering Process by glTF
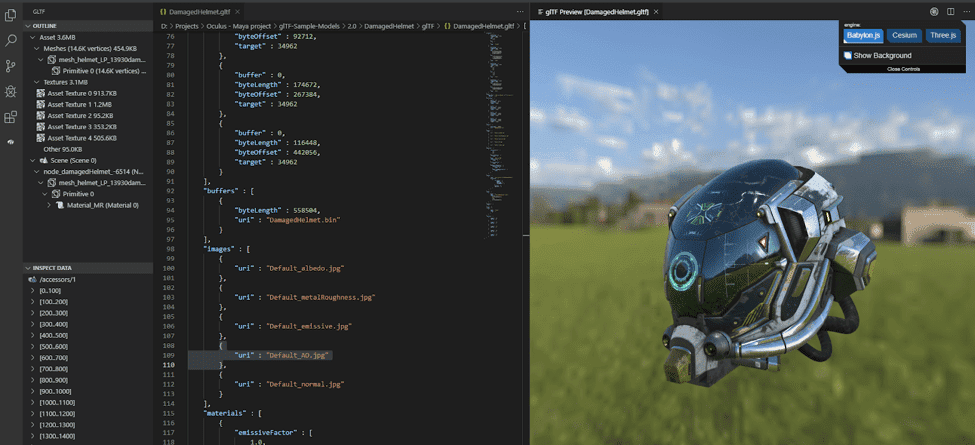
We can use Microsoft Visual Studio Code with the GLTF plugin to see the format structure, data and preview a contained 3D model (see the picture below)

Pic 5: Screenshot of Author’s PC
If you are interested in 3D scanning and printing, check out our article on a brief experimentation we did some time back here!
Sources and inspiration resources:
- https://www.khronos.org/gltf/
- https://github.com/KhronosGroup/glTF/tree/master/specification/2.0
- https://en.wikipedia.org/wiki/GlTF
- https://github.com/KhronosGroup/glTF-Tutorials/blob/master/gltfTutorial/README.md
- https://github.com/KhronosGroup/glTF-Sample-Models
- https://github.com/KhronosGroup/glTF/tree/master/specification/2.0/schema
- https://developers.facebook.com/tools/3d/validation
- https://developers.facebook.com/docs/sharing/3d-posts/glb-tutorials/
- https://gltf-viewer.donmccurdy.com/
Image source links:
- Pic 1 – https://www.khronos.org/assets/uploads/apis/2016-gltf-jpeg-of-3d.jpg
- Pic 2 – https://www.khronos.org/assets/uploads/apis/2017-gltf-20-launch-2.jpg
- Pic 3 – https://raw.githubusercontent.com/KhronosGroup/glTF-Tutorials/master/gltfTutorial/images/contentPipeline.png
- Pic 4 – https://raw.githubusercontent.com/KhronosGroup/glTF-Tutorials/master/gltfTutorial/images/contentPipelineWithGltf.png




