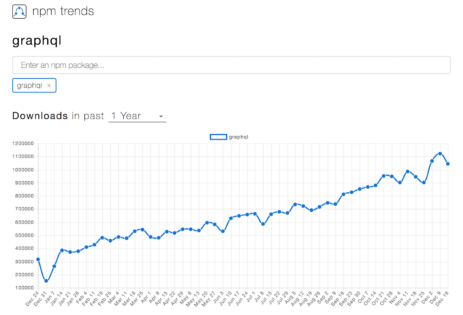
You may have heard some of the buzz around GraphQL as a replacement or enhancement to “traditional” REST services. There are many benefits of GraphQL: it was originally developed by Facebook as a better way to build services to feed data to their apps. Then they released it to the public as a specification in 2015 along with a JavaScript implementation. If the trend of downloads of the GraphQL specification is any indication, the popularity of GraphQL is on a big rise:

Download trends in 2018 for Facebook’s GraphQL specification.
In fact, GraphQL is now being adopted into production by major companies, including Twitter, Shopify, Yelp, GitHub, and Netflix, among many others.
So what is GraphQL and why might you consider adopting it? Does it deserve a place in your technical garage with your set of tools to use for a given implementation?
In this series, we’ll explore the benefits of GraphQL, some reasons why it matters, and how it looks in practice. In subsequent articles, we’ll dive in to tutorial mode and get our hands dirty with how to implement GraphQL servers and clients.
What is GraphQL?
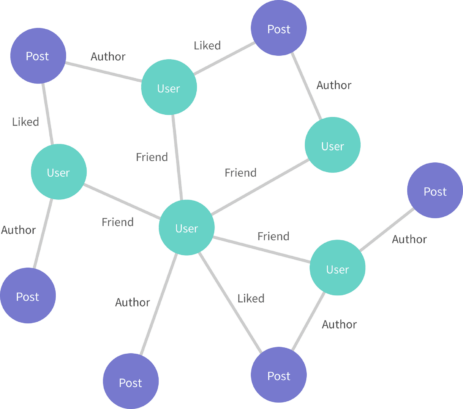
GraphQL is a query language, the “QL” part of “GraphQL.” The queries are what you use to fetch sets of data. The “Graph” in “GraphQL” refers to the data we are fetching, as information often takes the form of a graph of nodes, i.e. pieces of information connected to other pieces of information. An example of a graph in Facebook’s world is a friend who has a list of friends, each with their list of friends. Consider this graph that contains friends connected to friends, along with their posts:

A simple graph of users and posts.
As another example of a graph would be a collection of movies; each movie belongs to one or more genres, and each genre contains many movies.
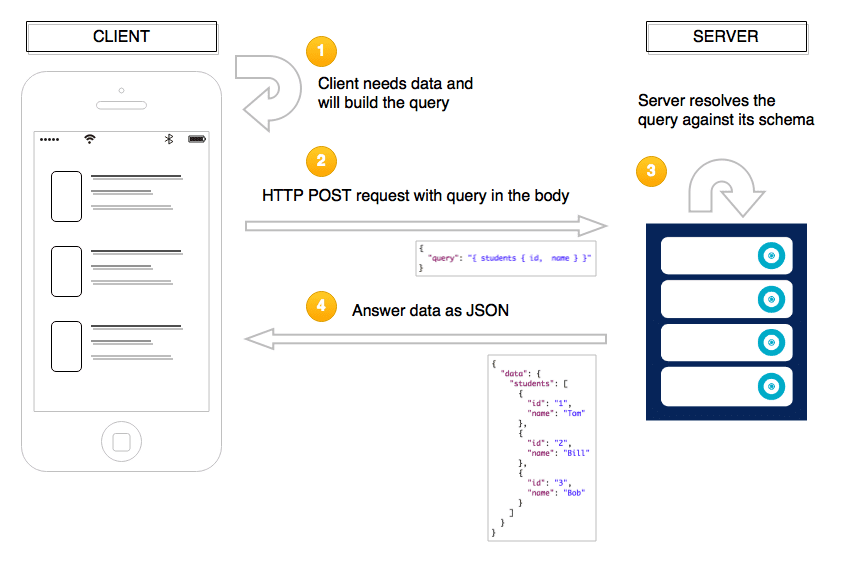
So how do we get at this graph of data? At the most basic level, with GraphQL, you write a query and get back data in the form of JSON.

GrahpQL query and response.
At a basic level, GraphQL just defines the format of how we request data and what the response looks like.
Taking a closer look…
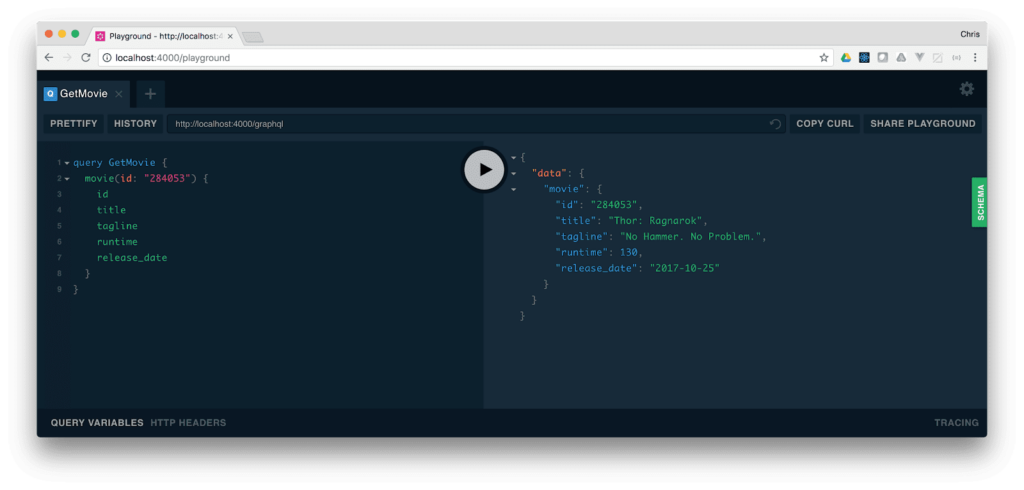
Let’s see how these queries work and how they appear in practice. I’ll be showing some image captures from a web browser running a tool called GraphiQL, a playground for running GraphQL queries.
For an example, let’s look at a basic GraphQL query to retrieve information about a movie, and we’ll see the server response:

GraphQL query shown on the left, with the server response on the right.
On the left side we’ve written a GraphQL query, and on the right side is the server’s response. At the top of the query, we give our query the name “GetMovie” (the name can be anything that helps you remember what the query does). And here we’re looking for the movie with the ID of “248053,” along with various fields of data we expect to get back about this movie.
Note that the structure of the data received from the server is very similar to the structure of our query in that the fields names match (e.g., the “id” field in the request matches the “id” field in the response). And this similarity in structure is one of the key things that makes GraphQL a useful tool: when you request data that you need, you get back just the fields that you requested. This request/response matching differs greatly from how most APIs (so-called “REST” APIs) work. API endpoints usually reply with more fields than you may need, or not enough fields, requiring additional calls. With GraphQL, you can request exactly the fields you need in order to provide data to your front-end experience. There is less overhead in getting exactly the data you need.
Other benefits of GraphQL
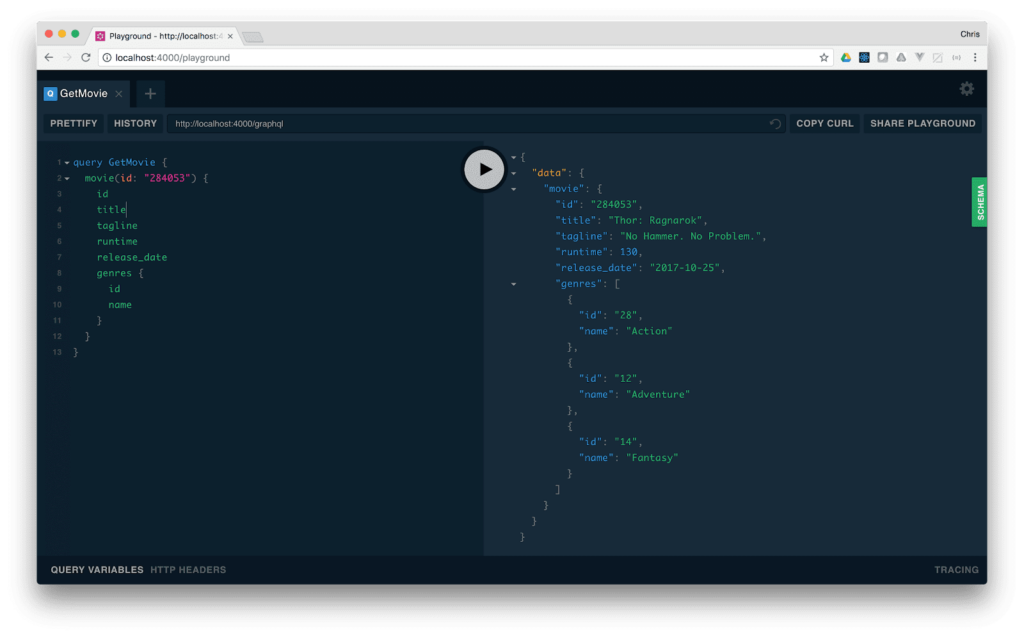
An additional benefit of GraphQL is that we can request fields in our single query that may pull together information from the back-end server. For example, what if we realized that we also want to display the genre information about the movie. We just add the “genres” field to our query, along with the fields we want for each genre.

A GraphQL request for a movie along with genre information, and the server response.
Note that we now get back the genres related to this movie as a response to our query. Behind the scenes, the back-end server may be piecing together the list of genres for our movie. Or maybe it’s working on the names of each genre from different database tables (to use database-speak). Or even from other APIs! But, in our query, we really don’t actually need to know about these server-side details. Our GraphQL server implementation will put together (or “resolve”) the information that it provides back to the client.
So, we’ve seen that we can request our data from multiple sources/tables/etc. We also saw that in only one request to our server, we can get back all necessary data for a given screen of an application. It also works this way for sending (or “mutating”) data to the server. This means that one call we make could potentially cause the server to resolve to many tables. It could even resolve to other APIs on the server-side. Because the server works a bit harder, the client doesn’t have to work as hard and the transmission of data is lighter.
Wrapping up
In this quick look at GraphQL, you are probably noticing that it can help simplify the way an application communicates to a server. Next we’ll dive in deeper as to how and why this simplicity is helpful, as we look at use cases and GraphQL schema. Keep on the lookout for part 2, which we will post soon.


