
Antes de ahondar en la explicación de la arquitectura que utilizamos para nuestro framework de automation, queremos contarles un poco de dónde surgió esta iniciativa.

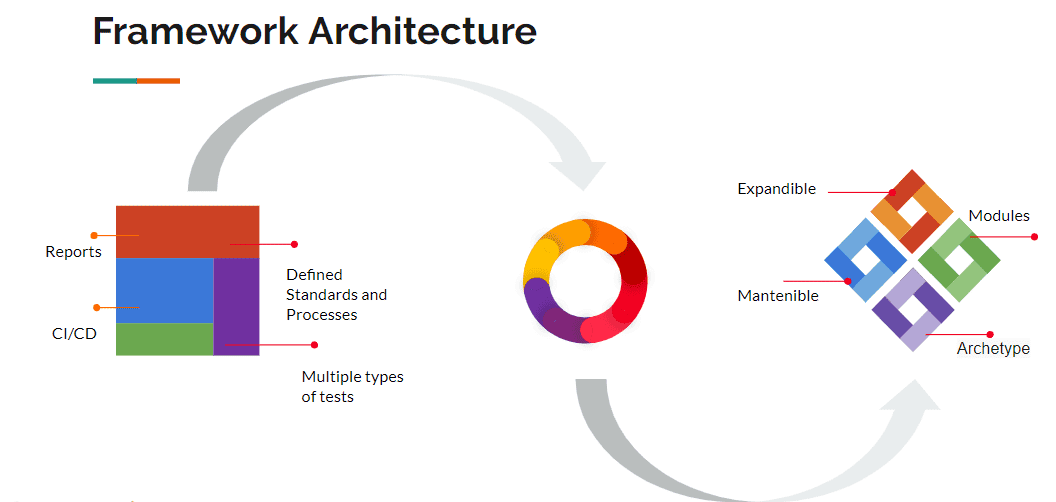
Como se puede observar en la imagen, contábamos con un proyecto estable, que soportaba diferentes tipos de pruebas (SVC, Mobile, Web). Este se ejecutaba diariamente en nuestro servidor de integración continua, teníamos estándares y procesos definidos y finalmente contábamos con el reporte de Serenity. Teníamos lo mejor que pensábamos que podíamos tener.
Como resultado, comenzamos a crecer en número de automatizadores. Es decir que, proyectos que ya estaban en marcha necesitaban migrar a una estructura clara y proyectos que recién iniciaban, requerían nuestro proyecto como base. Ahí fue cuando nos dimos cuenta que sólo estábamos en un punto inicial. Allí surgió la necesidad de pensar en un framework escalable, fácil de expandir, fácil de mantener y bien estructurado.
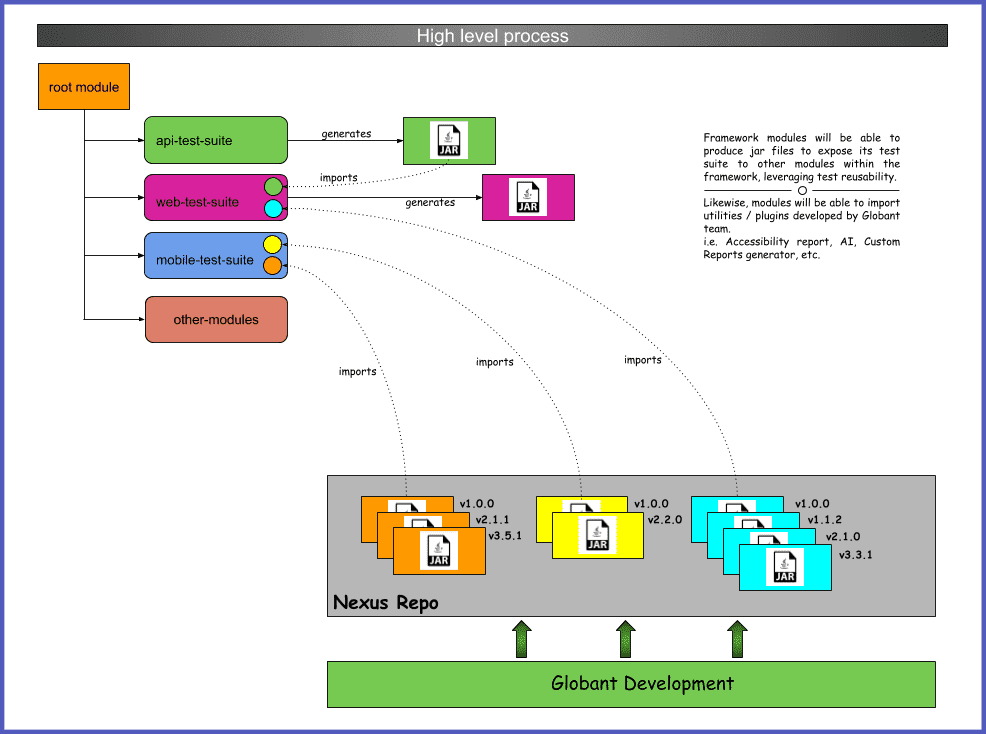
Luego de evaluar diferentes alternativas, decidimos que la mejor opción para nuestro framework era contar con un proyecto multimódulo. Este tendría módulos enfocados cada uno a un frente de prueba diferente y este sería nuestro core. Además, debía contar con funcionalidades adicionales que serían manejadas como librerías. Esto brindaría la posibilidad de seguir potencializando esas funcionalidades y actualizar fácilmente a quienes ya se encontraban utilizando nuestro framework. Lo mejor es que sería de una forma tan sencilla como actualizar la versión de la librería.

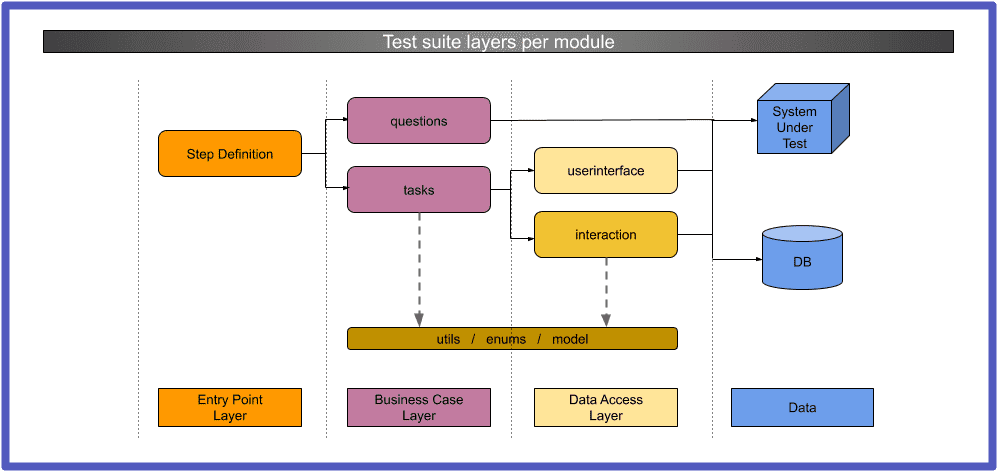
A nivel de módulos decidimos continuar utilizando Page Object Model. Pero implementando la arquitectura propuesta por el patrón de diseño screenplay. Esto con el objetivo de hacer nuestro código más flexible y mantenible y sobre todo desacoplado de un actor.

Accesibilidad
¿Qué es la accesibilidad web?
La accesibilidad web significa que los sitios web, las herramientas y las tecnologías, están diseñadas y desarrolladas para que las personas con discapacidad puedan usarlas.
Pautas de accesibilidad (WCAG)
- A – Funciones de accesibilidad web más básicas.
- AA – Se ocupa de las barreras más grandes y más comunes para los usuarios con discapacidades.
- AAA – El nivel más alto (y más complejo) de accesibilidad web.
¿Por qué la accesibilidad es importante?
La accesibilidad es esencial para desarrolladores y organizaciones que desean crear sitios web y herramientas web de alta calidad. Esto, sin excluir a las personas del uso de sus productos y servicios. La Web es un recurso cada vez más importante en muchos aspectos: educación, empleo, gobierno, comercio, salud, recreación y más.
Es esencial que la Web sea accesible para proporcionar igual acceso e igualdad de oportunidades a personas con capacidades diversas. La Web ofrece la posibilidad de un acceso sin precedentes a la información e interacción para muchas personas con discapacidad. Es decir, las barreras de accesibilidad a los medios impresos, de audio y visuales, se pueden superar mucho más fácilmente a través de las tecnologías web. La accesibilidad apoya la inclusión social para las personas con discapacidad, así como para otros, como:
- Adultos mayores
- Personas en zonas rurales
- Personas en países en desarrollo
Librería de Accesibilidad
El componente de accesibilidad está construido como un artefacto (librería). Esto se hace con el fin de que sea escalable y mantenible. El artefacto se encuentra alojado en un servidor de nexus lo que nos permite usarlo como dependencia en nuestro proyecto
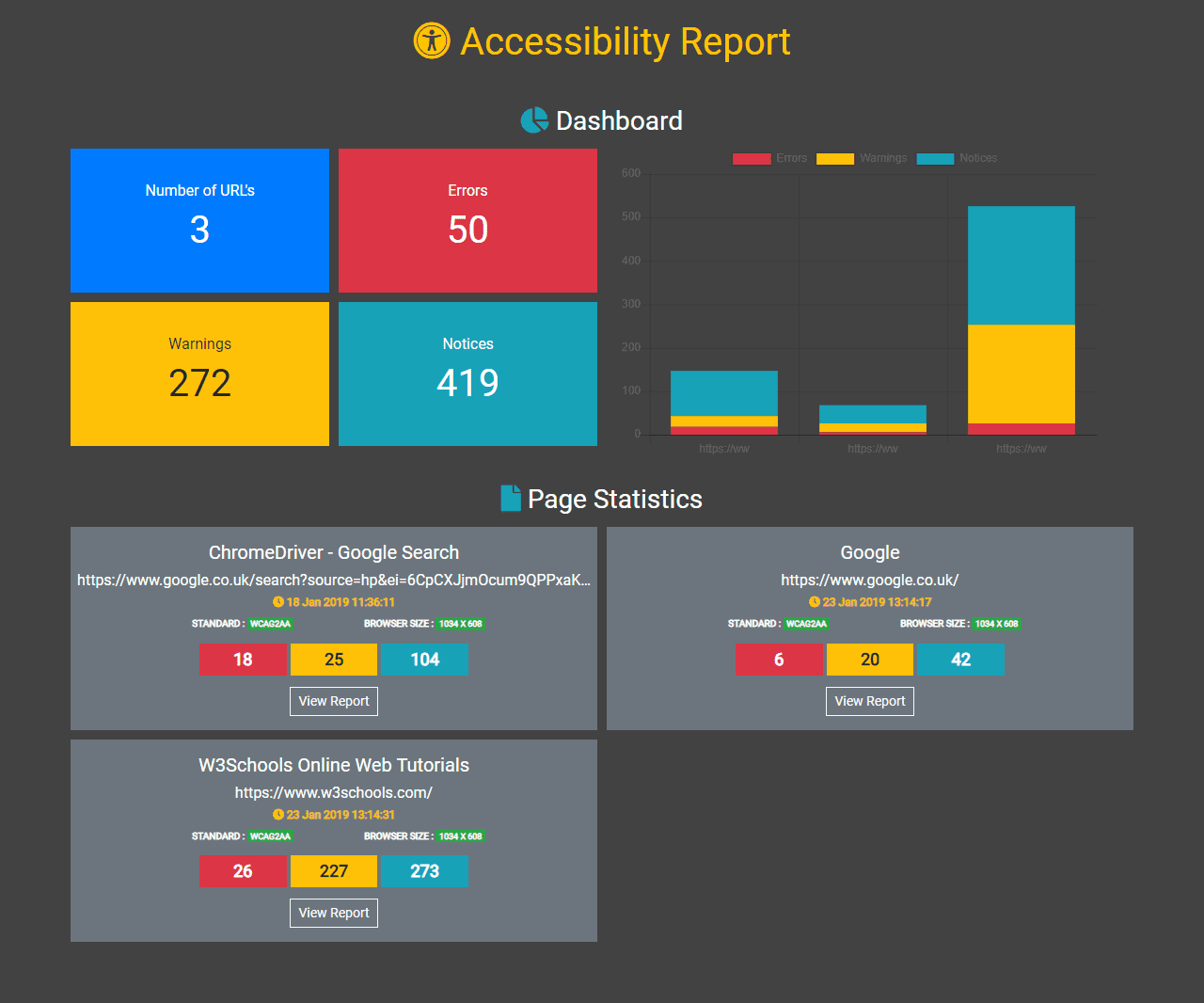
Reportes
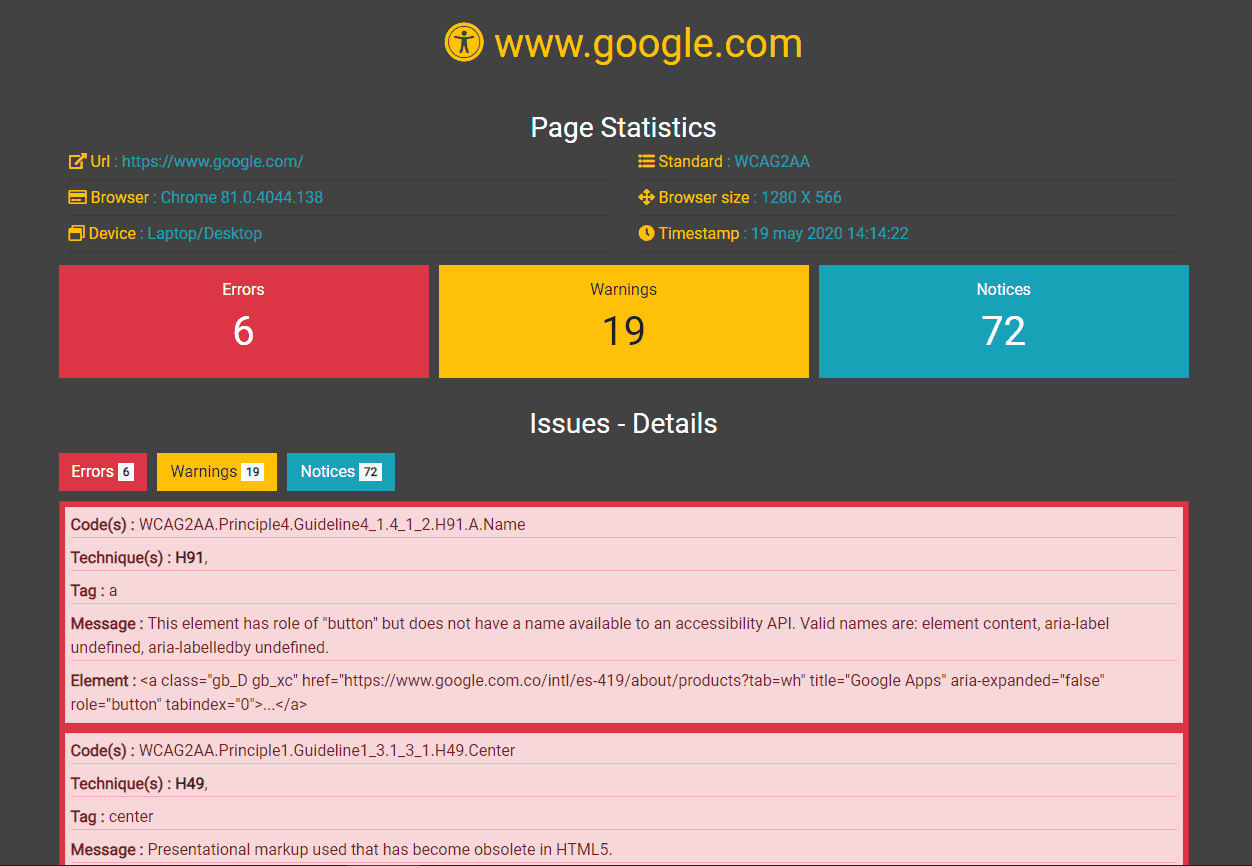
El reporte de accesibilidad muestra un consolidado de todas las páginas evaluadas y el standard bajo el cual fueron validadas. Al seleccionar cualquiera de estas URLs, podemos ver un reporte detallado con los problemas de accesibilidad que presenta el sitio o la página web.


Integración
La librería de accesibilidad se consume desde nuestro framework lo que permite que las validaciones sean 100% transparentes. Por ello no es necesario preocuparnos por escenarios o tests de accesibilidad.
Al incorporar este artefacto como dependencia, podemos controlar con un toggle si queremos ejecutar la accesibilidad o no en nuestro proyecto. En caso de que se esté validando en el momento de la ejecución de los tests, la librería se encargará de validar qué tan asequibles son cada una de las páginas o URLs por las que pasaron nuestros escenarios.
Integración con serenity
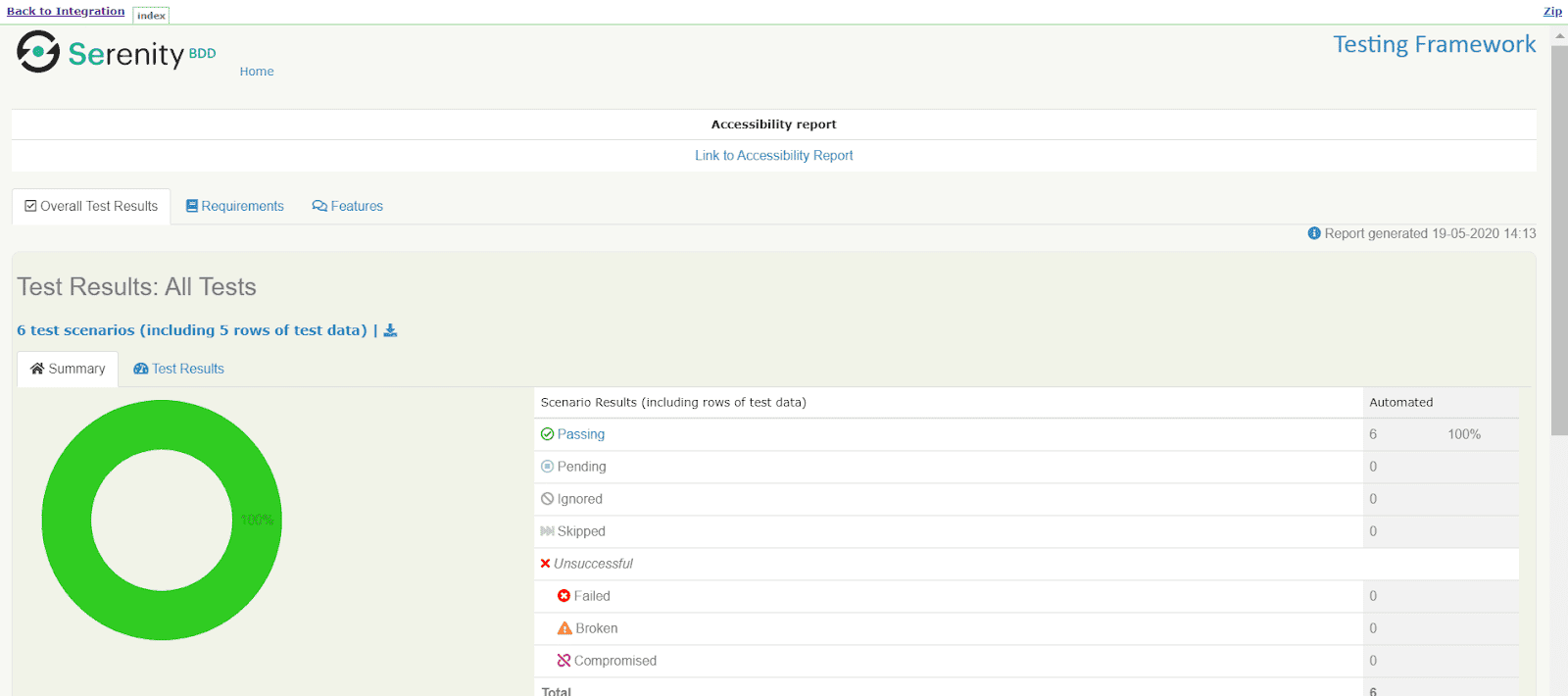
Nuestro reporte de accesibilidad está completamente integrado con el reporte global que nos ofrece Serenity. Esto nos facilita tener toda la información en un solo sitio. En caso de que tengamos activa la validación de accesibilidad al final de la ejecución de nuestros escenarios, podremos ver una sección (Accessibility Report ) en nuestro reporte de serenity.

Self-Healing
Las fallas en los sistemas son una parte inevitable para la mayoría de las empresas. Gracias a los recientes desarrollos en IA y en Machine Learning, (proceso mediante el cual las máquinas manejan una gran cantidad de datos para aprender por sí solas), éste ya no es el caso.
Las plataformas de Self-Healing son capaces de identificar y resolver problemas automáticamente, antes de ocasionar fallas mayores en el sistema. Ésta tecnología controla cómo funciona el sistema y detecta cualquier anomalía que se encuentre en estos patrones como error potencial. Si el sistema detecta algún patrón problemático, automáticamente implementa ajustes para arreglar las operaciones normales.
Para que un sistema pueda ser autogestionable debe:
- Ser consciente de sí mismo, o más concretamente, que siempre tenga un estado determinista.
- Reconocer que ha ocurrido un error.
- Tener suficiente conocimiento para estabilizarse.
- Ser capaz de analizar el problema en cuestión.
- Plantear una solución para repararse a sí mismo.
- Sugerir soluciones al administrador del sistema (en este caso, la persona responsable de la automatización de las pruebas).
Healenium
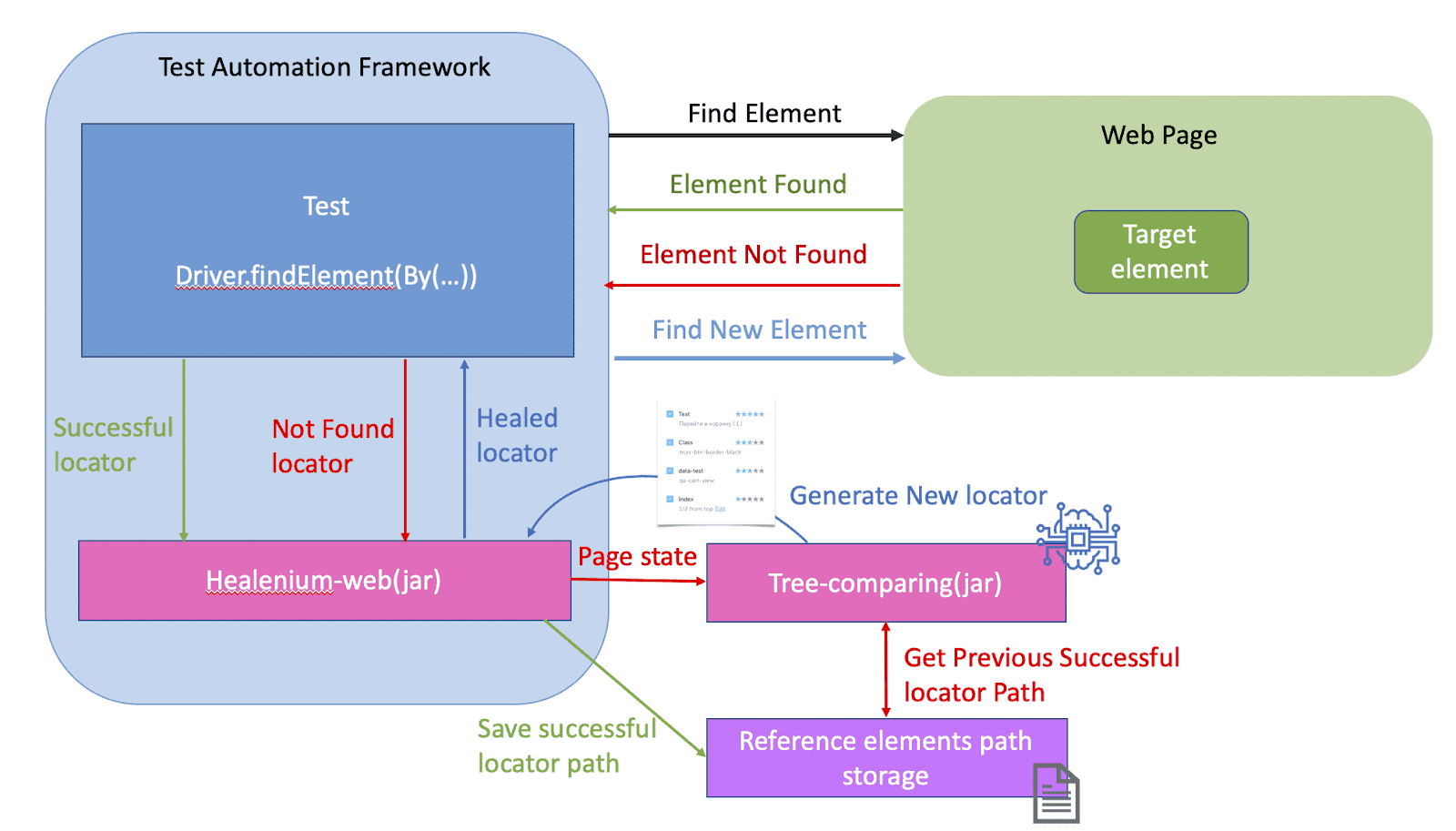
Healenium-web provee la habilidad de mejorar la estabilidad dentro de las pruebas basadas en Selenium framework. Esto, gracias a que maneja los cambios que se produzcan dentro de los elementos web localizados.
Healenium nos permite solucionar el problema de la inestabilidad en las pruebas automatizadas y así ejecutarlo en menos tiempo a la hora de arreglar los scripts. De esta manera, nos ayuda a implementar pruebas de productos y mejorar la cobertura de nuevos scripts automatizados. Soporta tanto pruebas en Web como en Mobile.
Las configuraciones del Self-Healing pueden ser fácilmente modificadas. Sólo se debe tomar el driver de Selenium y generar un nuevo SelfHealingDriver. Se utiliza un algoritmo de ML para identificar cambios dentro de las páginas y obtener nuevos localizadores. Esto con el fin de poder actualizarlas y arreglar las pruebas en tiempo de ejecución.
El reporte y un plugin para la actualización de localizadores para Intellij IDE nos permite reparar automáticamente los localizadores dañados con nuevos valores dentro del código.

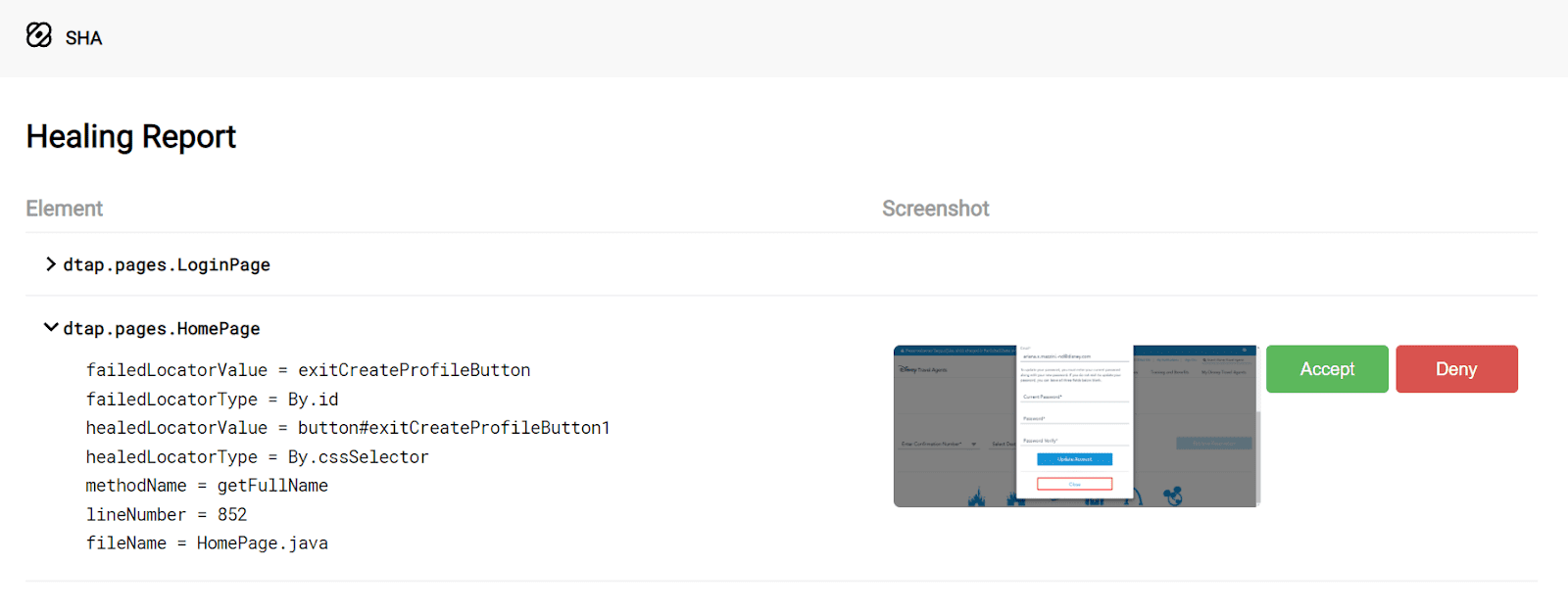
En los reportes generados por la librería Healenium podemos ver las páginas en las que se encuentran los elementos reparados. Para ver más detalles, simplemente le damos click a alguna de ellas y podemos ver la lista con los detalles de cada elemento al que se le aplicó Self-Healing dentro de la ejecución, junto con una captura de pantalla mostrando el elemento en cuestión dentro de la prueba.

Para integrar este reporte dentro del Serenity Report, implementamos esta librería Healenium con una variable “bandera” dentro del proyecto. De esta manera, simplemente le damos valor booleano “true” o “false” a esta variable si queremos o no implementar el Self-Healing respectivamente en cada ejecución. Es así como en caso de que se genere el reporte, se adjunta un link como un campo dentro del reporte de Serenity.





